# ide-vue 安装指南
# 1. Windows 安装流程
# 1.1 下载文件
前往 Github Release 页面 (opens new window),下载以下两个文件:
vs-code-ide-vue-win32-x64.exeide-vue-extensions.zip
# 1.2 安装 ide-vue
- 双击
vs-code-ide-vue-win32-x64.exe文件进行安装。 - 启动后的图标如下:

# 1.3 扩展安装
# 扩展文件列表
解压 ide-vue-extensions.zip 后,您将看到以下扩展:
├── PKief.material-icon-theme-4.31.0.vsix
├── Vue.volar-1.8.16.vsix
├── alefragnani.Bookmarks-13.4.2.vsix
├── christian-kohler.npm-intellisense-1.4.5.vsix
├── esbenp.prettier-vscode-10.1.0.vsix
├── octref.vetur-0.37.3.vsix
├── sdras.night-owl-2.0.1.vsix
├── tombonnike.vscode-status-bar-format-toggle-3.2.0.vsix
├── wmaurer.vscode-jumpy-0.3.1.vsix
├── xabikos.JavaScriptSnippets-1.8.0.vsix
2
3
4
5
6
7
8
9
10
# 安装扩展
- 启动 ide-vue。
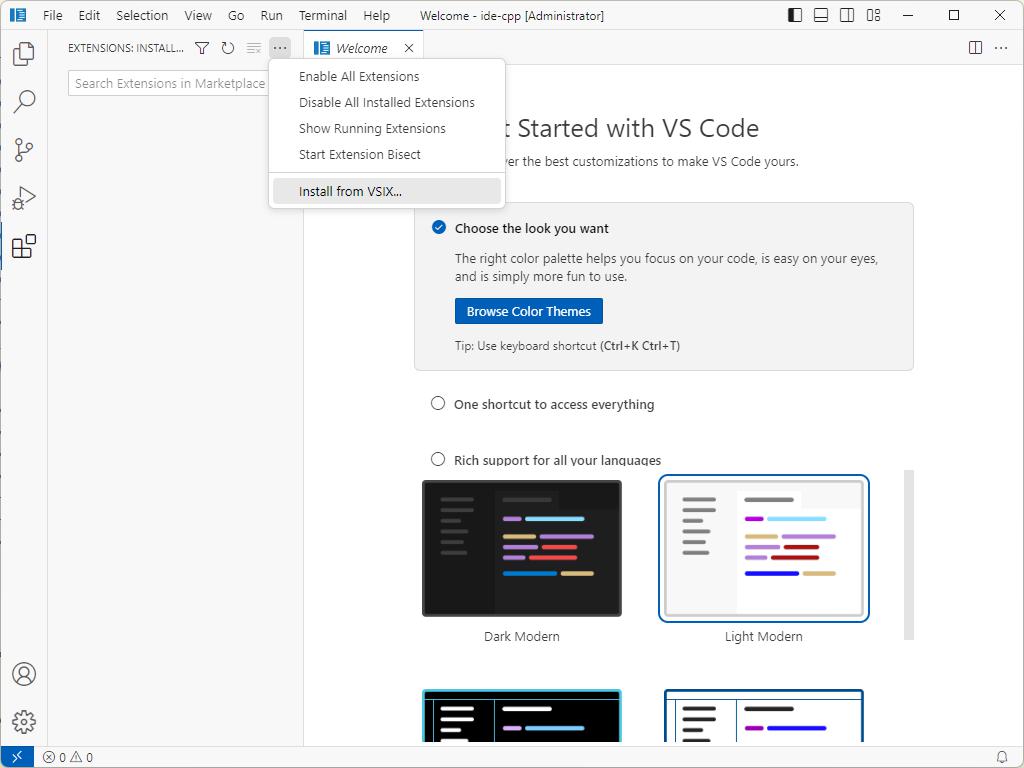
- 进入 Extensions。
- 选择
...→Install From VSIX。 - 选择所有列出的扩展进行安装。

# 设置图标主题
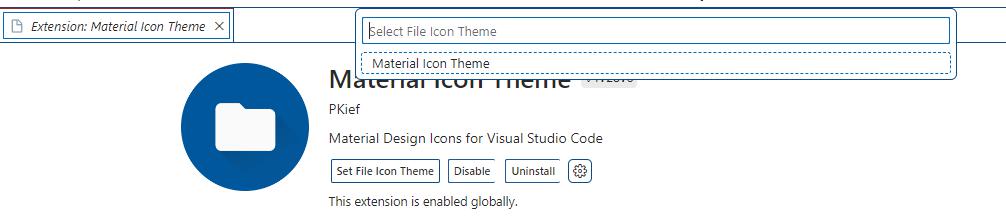
- 选择
Material Icon Theme。 - 进入
Set File Icon Theme。 - 选择对应的图标。

# 1.4 使用 Developer Tools 检查错误
通过 Ctrl+Shift+P 打开命令面板并选择 Developer: Toggle Developer Tools 进行错误检查。
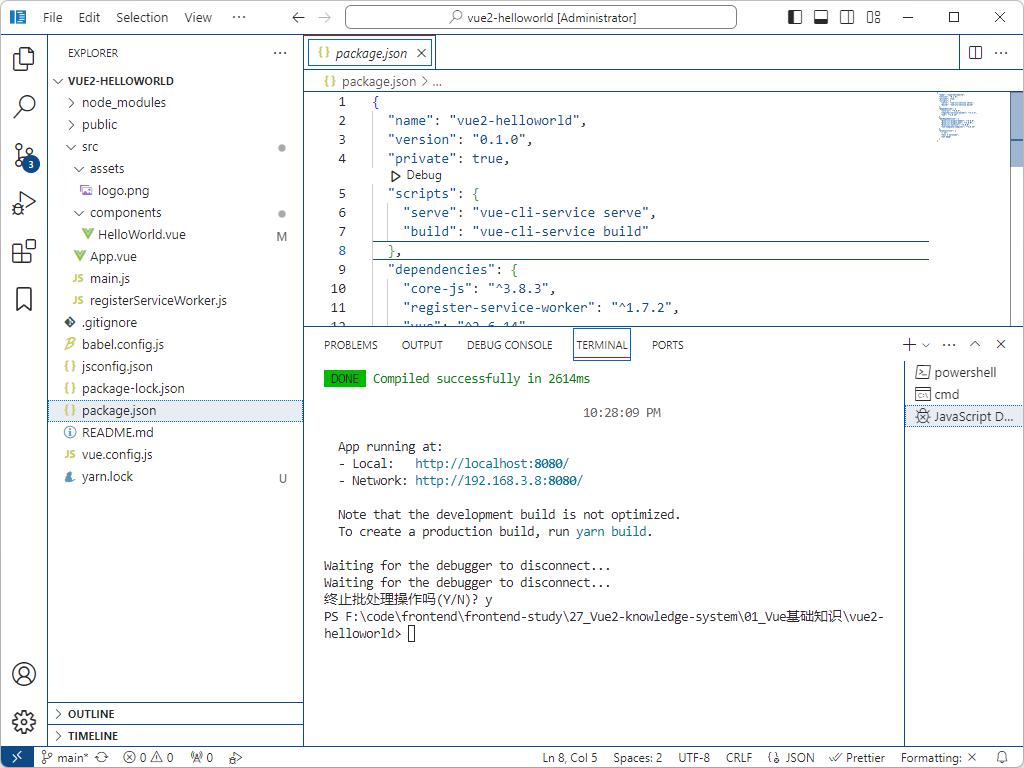
# 1.5 Vue 代码编写测试
现在,您可以开始编写 Vue 代码并享受强大的 IDE 功能。

# 2. MacOS 安装流程
请参考上述 Windows 的安装流程。
# 3. ide-vue 扩展介绍
# 3.1 Vue 语言与框架支持
Vue Language Features (Volar)
VS Marketplace Link (opens new window)
# 3.2 代码质量与格式化
Prettier - Code formatter
VS Marketplace Link (opens new window)JavaScript (ES6) code snippets
VS Marketplace Link (opens new window)
# 3.3 常用工具与增强功能
Bookmarks
VS Marketplace Link (opens new window)npm Intellisense
VS Marketplace Link (opens new window)Formatting Toggle
VS Marketplace Link (opens new window)
# 3.4 主题与图标
Material Icon Theme
VS Marketplace Link (opens new window)Night Owl
VS Marketplace Link (opens new window)
← usage ide-photo 安装指南 →