# ide-rest-client 安装指南
# 1. Windows 安装流程
# 1.1 下载文件
前往 Github Release 页面 (opens new window),下载以下两个文件:
VSCode-ide-rest-client-win32-x64.zipide-rest-client-extensions.zip
# 1.2 安装 ide-rest-client
- 解压下载的ZIP文件。
- 双击
ide-rest-client.exe文件进行启动。 - 启动后的图标如下:

# 1.3 扩展安装
# 扩展文件列表
解压 ide-rest-client-extensions.zip 后,您将看到以下扩展:
├── humao.rest-client-0.25.1.vsix
1
# 安装扩展
- 启动 ide-rest-client。
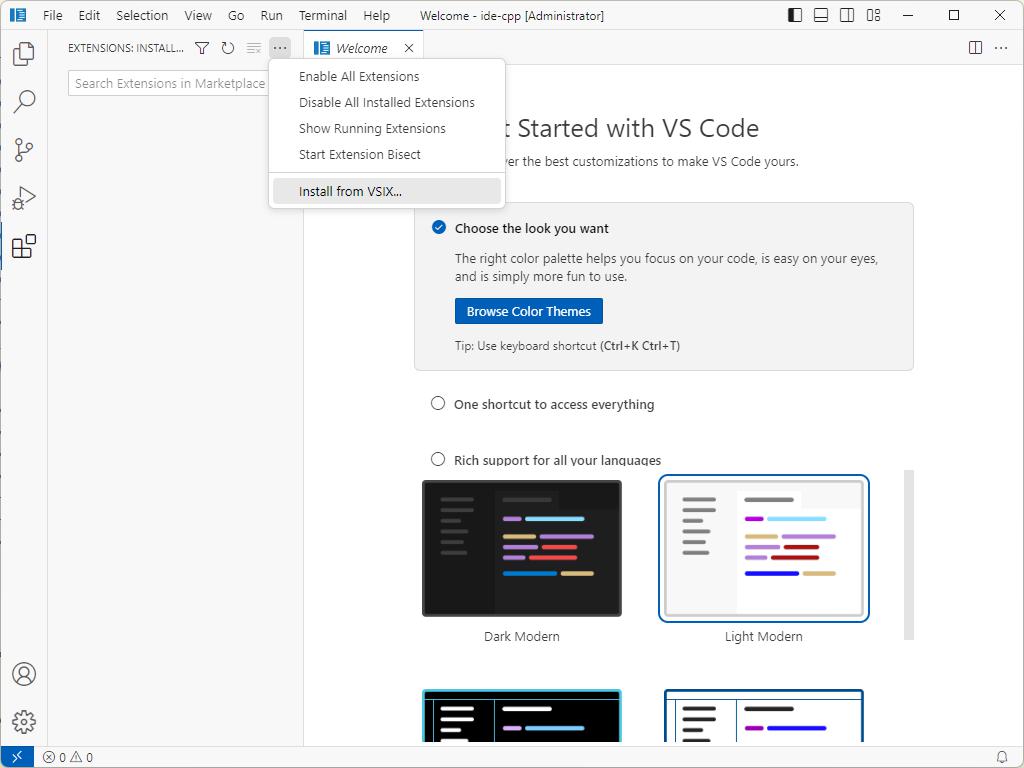
- 进入 Extensions。
- 选择
...→Install From VSIX。 - 选择 REST Client 扩展进行安装。

# 设置图标主题
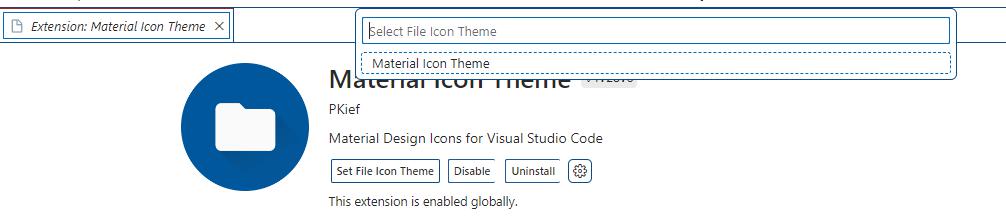
- 选择
Material Icon Theme。 - 进入
Set File Icon Theme。 - 选择对应的图标。

# 1.4 使用 Developer Tools 检查错误
通过 Ctrl+Shift+P 打开命令面板并选择 Developer: Toggle Developer Tools 进行错误检查。
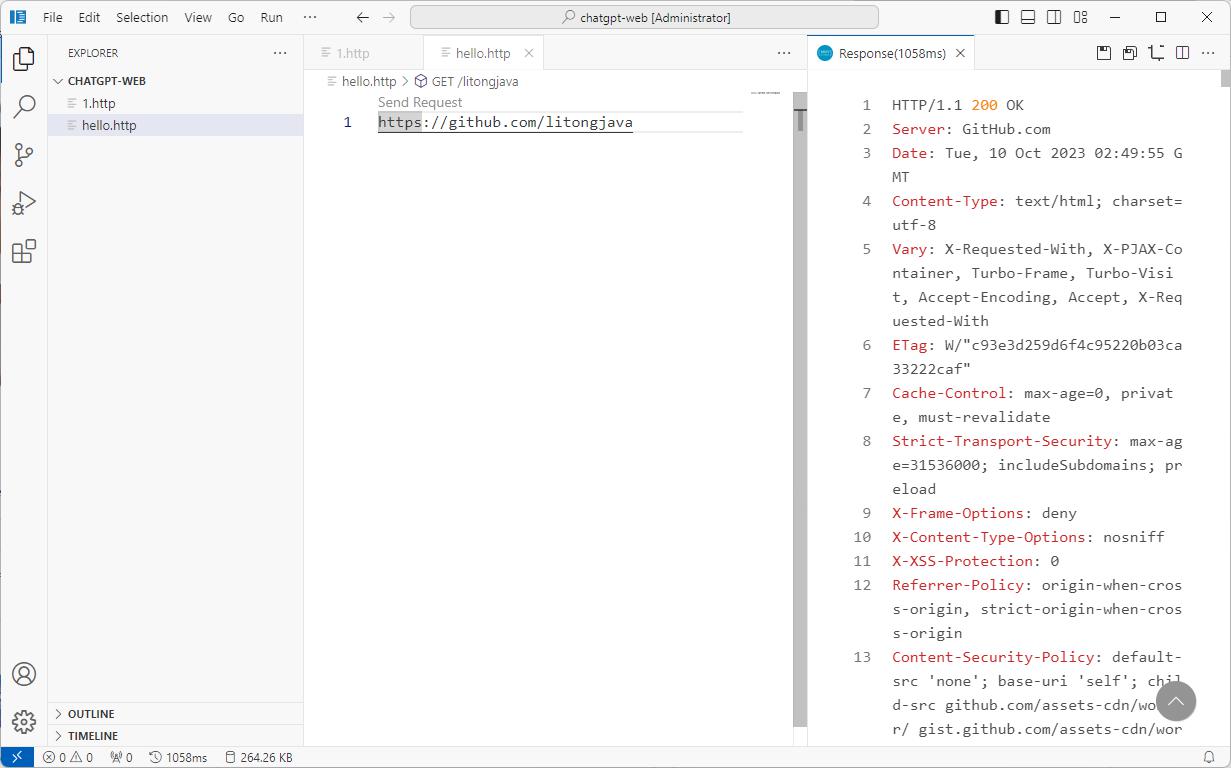
# 1.5 REST Client 编写测试
现在,您已经准备好编写和发送HTTP请求了。创建一个新文件并保存为 .http 扩展名,如 request.http。

# 2. MacOS 安装流程
请参考上述 Windows 的安装流程。
# 3. ide-rest-client 扩展介绍
# REST Client 支持
- REST Client
VS Marketplace Link (opens new window)